DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
获取DevExpress WPF v25.1正式版下载
DevExpress技术交流群11:749942875 欢迎一起进群讨论
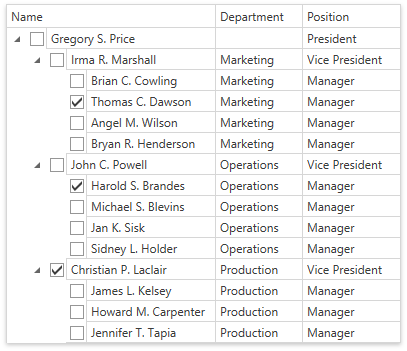
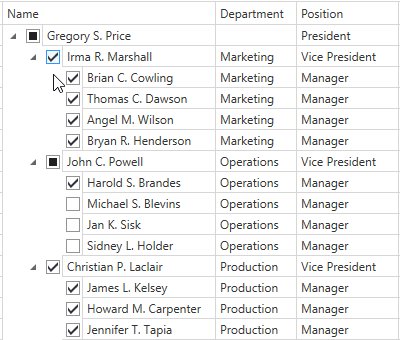
用户可以将复选框嵌入到节点中,并允许最终用户选中/取消选中它们:
将复选框嵌入到节点中
1. 将TreeListView.ShowCheckboxes属性设置为true来显示嵌入到节点中的复选框。
2. 设置复选框的值,执行下列之一的操作:
下面的代码示例展示了如何显示复选框并将它们绑定到OnVacation字段:
Xaml
<dxg:GridControl Name="gridControl">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Name"/>
<dxg:GridColumn FieldName="Department"/>
<dxg:GridColumn FieldName="Position"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="ID" ParentFieldName="ParentID" AutoExpandAllNodes="True"
ShowCheckboxes="True" CheckBoxFieldName="OnVacation" />
</dxg:GridControl.View>
</dxg:GridControl>
C#
public class Employee {
public int ID { get; set; }
public int ParentID { get; set; }
public string Name { get; set; }
public string Position { get; set; }
public string Department { get; set; }
public bool OnVacation { get; set; }
}
VB.NET
Public Class Employee
Public Property ID As Integer
Public Property ParentID As Integer
Public Property Name As String
Public Property Position As String
Public Property Department As String
Public Property OnVacation As Boolean
End Class
注意:在您聚焦另一行之前,TreeListView不会发布被聚焦行的复选框值。要使TreeListView post复选框立即有值,请将TreeListView.ImmediateUpdateCheckBoxState属性设置为true。
检查代码中的节点
使用以下成员在代码中选中/取消选中节点:
当节点的检查状态改变时,TreeListView会引发TreeListView.NodeCheckStateChanged事件,使用TreeListNode.IsChecked属性来标识节点是否被检查。
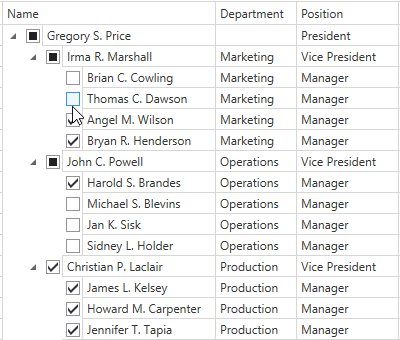
不确定状态
将TreeListView.AllowIndeterminateCheckState属性设置为true,允许最终用户将节点的复选框设置为三种状态当中的一个(选中,未选中或不确定):
TIP:在这种情况下,用户可以指定一个复选框的状态,而不管它的父和子的状态。
TreeListNode.IsChecked属性返回以下值:
-
true - 如果节点被检查
-
false - 如果节点未被检查
-
null - 如果节点不确定
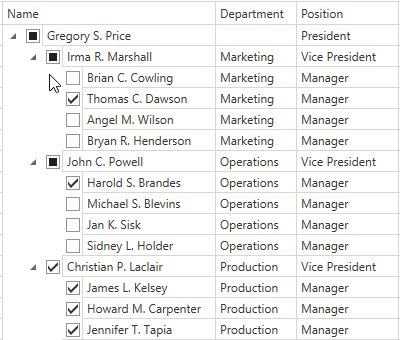
递归检查节点
设置TreeListView.AllowRecursiveNodeChecking属性为true,如果您想让控件根据子节点和父节点的选择自动更新检查状态:
-
当您选中/取消选中父节点时,它的子节点也被选中/未选中。
-
当选中/取消选中所有子节点时,它的父节点变为选中/未选中。
-
当您选中/取消选中一个子节点,但并非所有的子节点都被选中/取消选中时,它的父节点将进入不确定的检查状态。
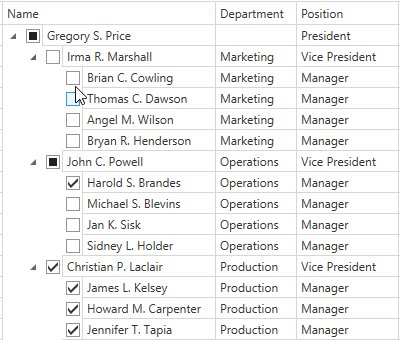
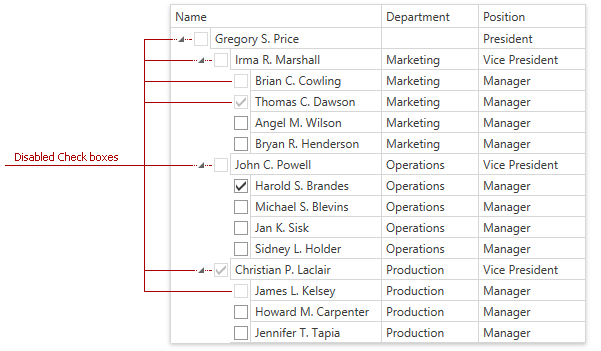
启用状态
使用以下属性将复选框的启用状态绑定到属性:
注意:TreeListView.IsCheckBoxEnabledBinding属性优先于TreeListView.IsCheckBoxEnabledFieldName属性。
下面的代码示例展示了如何将复选框的启用状态绑定到Enabled字段:
Xaml
<dxg:GridControl Name="gridControl">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Name"/>
<dxg:GridColumn FieldName="Department"/>
<dxg:GridColumn FieldName="Position"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="ID" ParentFieldName="ParentID" AutoExpandAllNodes="True"
ShowCheckboxes="True" CheckBoxFieldName="OnVacation" IsCheckBoxEnabledFieldName="Enabled" />
</dxg:GridControl.View>
</dxg:GridControl>
C#
public class Employee {
public int ID { get; set; }
public int ParentID { get; set; }
public string Name { get; set; }
public string Position { get; set; }
public string Department { get; set; }
public bool OnVacation { get; set; }
public bool Enabled { get; set; }
}
VB.NET
Public Class Employee
Public Property ID As Integer
Public Property ParentID As Integer
Public Property Name As String
Public Property Position As String
Public Property Department As String
Public Property OnVacation As Boolean
Public Property Enabled As Boolean
End Class
更多产品资讯及授权,欢迎来电咨询:023-68661681
更多DevExpress线上公开课、中文教程资讯请上中文网获取
关于慧都科技
慧都是⼀家⾏业数字化解决⽅案公司,专注于软件、⽯油与⼯业领域,以深⼊的业务理解和⾏业经验,帮助企业实现智能化转型与持续竞争优势。
慧都是DevExpress的中国区的合作伙伴,DevExpress作为用户界面领域的优秀产品,帮助企业高效构建权限管理、数据可视化(如网格/图表/仪表盘)、跨平台系统(WinForms/ASP.NET/.NET MAUI)及行业定制解决方案,加速开发并强化交互体验。
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com
文章转载自:慧都网

 首页
首页 



















 28次
28次


 相关产品
相关产品 最新文章
最新文章 
 相关文章
相关文章 

 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线